
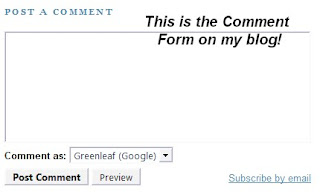
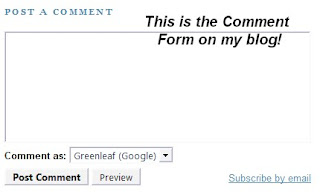
Do you noticed that all my blog posts are having a Comment Form like the picture on the left? Normally, if we want to write comments on blogs created in Blogger.com, we will click on the "Comments" or "Post a Comments" link after the blog post and a popup window will appear for us to type in our comments. I feel that the popup comments window is quite annoying and I do not like it. So, I login to my Blogger.com account and make some tweak to the comment feature of my blog. By doing some simple tweaks, I can place an "Inline Comments Form" or "Embedded Comments Form" beneath all my blog posts.
After adding the comments form beneath all my blog posts, I found that it is much easier for my blog readers to write comments. Adding the comments form beneath my blog posts make my blog more user-friendly and looks more professional too.
I have written down some steps you need to do to make the comments form appear after every posts of your blog in the later section of this post.
The steps below are required to embed comments form after your blog posts:
1. Login to yhour Blogger.com account.

Go to "Setting">>"Comments".
2. Now, you are at the comments setting of your blog. You can see a lot of options for you to tweak such as the "Comments: Show/Hide", "Backlinks: Show/Hide", "Comments Timestamp Format" and so on.
In the comments setting, we are going to changed the "Comment Form Placement" setting.
3. I am sure you will be able to find "Comment Form Placement" on the page, then select "Embedded below post". By choosing this option, you are making the comments form to appear below your blog posts after people click on "Comments" or Post a Comment" link of your posts.
4. This step is optional, you can skip this step if you do not want to change anything f "Who Can Comment?". After you choose the setting, you can proceed to change the setting of "Who Can Comment?". Here, you can choose who can write comments on your blog posts. If you allow anyone to write comments, then you can choose "Anyone". There are 3 more options left which are "Registered User (include OpenID), "Users with Google Accounts" and "Only members of this blog". So, it is up to you which option you prefer.
5. Now, "Save Settings".
Everything is done. You can now visit your blog and then click "Comments" or "Post a Comment" link after your blog posts. You will be directed to a page where you will see the Comments Form below you post. There you can write your comments.
I hope you will enjoy using this simple tweak.