Normally, in Blogger we can only see our template lik the pictures below:

This post will teach you how to make the "Add a page Element" appear at the Header. After you apply the steps in this post, then you can add something into your header easily.
 Your Header will look like the picture above after making some changes to your blog's HTML.
Your Header will look like the picture above after making some changes to your blog's HTML.Step-by-step Guide:
1. Login to your Blogger Account.
2. Click on "Layout" at the blog your want to make changes.
3. Then, click on "Edit HTML".
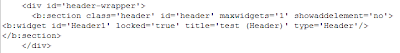
4. Now, here is a serious part. Try to find the code in the picture below:
 5. You can surely find it.
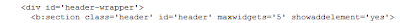
5. You can surely find it. 6. Make changes to it. Change the maxwidget='1' to maxwidget='5' and change showaddelement='no' to showaddelement='yes'.
Finally, the code will look like pictures below:

Click to see larger picture.
7. After you have completed all this steps, "Save Template".
8. Go to your "Page Element" tab. You will find that you can "Add a page element" to your header.
9. This is useful especially if you want to place AdSense for Contents(Link Units) there.
Happy Blogging!!!
No comments:
Post a Comment